| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- fatal: Authentication failed for #
- angular #angular hello world #hello world
- jdk 설치
- Angular
- jdk1.8 설치
- Github
- 환경변수 설정
- fatal: Authentication
- IntelliJ 설치
- remte repository
- 하이퍼래저 패브릭 이란? 하이퍼래저 패브릭 네트워크 구조
- 마리아db 설치
- 원격저장소 생성
- JDK 환경변수 설정
- 원격저장소
- mariaDB
- 마리아db테이블 한글
- Today
- Total
곰돼지말
Behavior subject 이용해 DataStore 만들기, Pipe Filter 사용해보기 본문
Behavior subject 이용해 DataStore 만들기
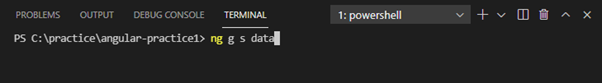
서비스 파일 생성
ng generate service data

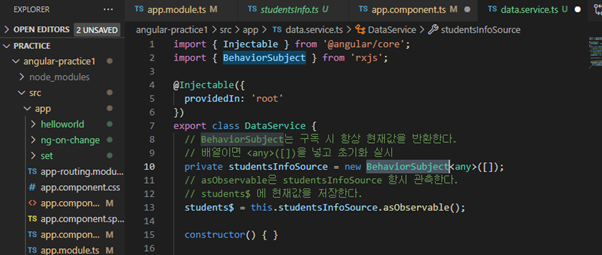
BehaviorSubject 객체의 경우에는 구독하는 시점의 가장 최근에 갱신된 값을 받는다.
우선 studentsInfoSource 이름을 짓고 BehaviorSubject를 생성한다.
그리고 asObservalbe()을 사용해 BehaviorSubject에 나오는 최근 값을 계속 관측한다.
관측된 변수명엔 보통 $를 붙여서 이름을 짓는다.

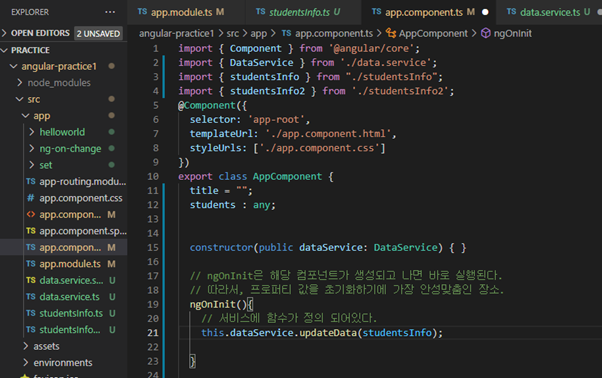
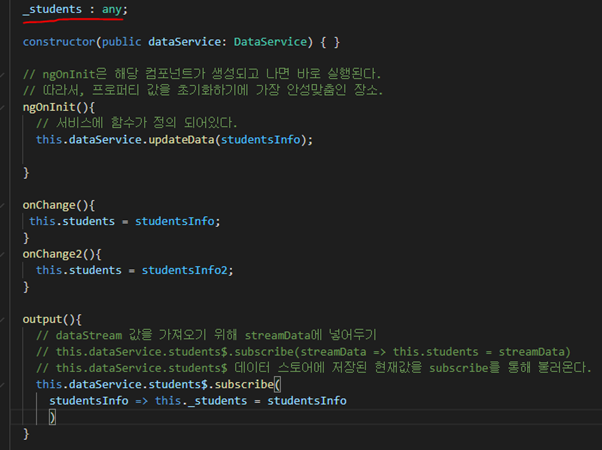
app.componen.ts에 가 constructor public (dataService: DataService){} 를 만들고 dataService를 불러낸다.
후 ngOninit(){}을 사용 dataService에 updateData(studentInfo)를 불러낸다.
updateData(studentInfo)는 아직 안말들었다.

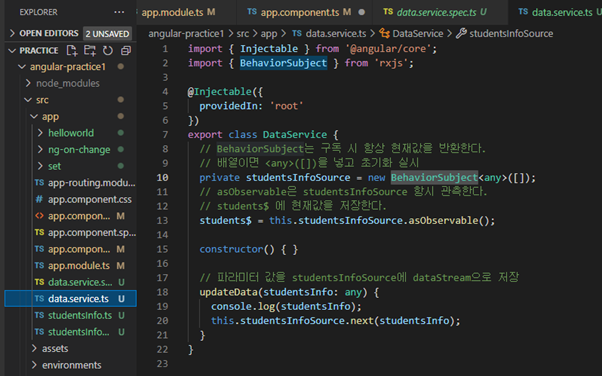
data.service.ts에 가 updataData를 만든다

studentInfo에 데이터를 가져와 .next()를 사용해 studentInfoSource에 저장한다.
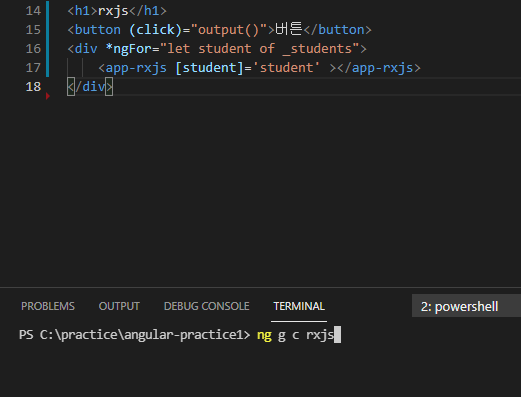
ng g c rxjs 컴포넌트 생성
버튼 생성 output() 함수를 넣고

app.component.ts에 output 함수 만들기

this.dataService에 저장되어있는 students$ 최신값을 subscribe() 으로 불러온다.
subscribe()은 subscribe안에 있을때 만 값이 남아있다. 다른 함수에서 불러오려면 안된다.
불러온 값은 _students에 저장해 app 컴포넌트에 불러온다.
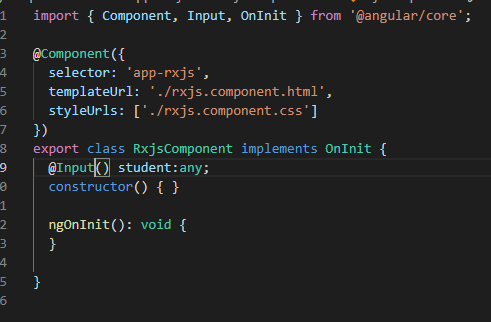
Rxjs.component.ts에 들어온 값을 받기위해
@Input() student:any;를 적곤
rxjs.component.html에
{{student.name}} {{student.score}}를 적으면 끝

-----------------------------------------------------------------------------------------------------------------
Pipe Filter 사용해 90점 이상 학생만 고르기
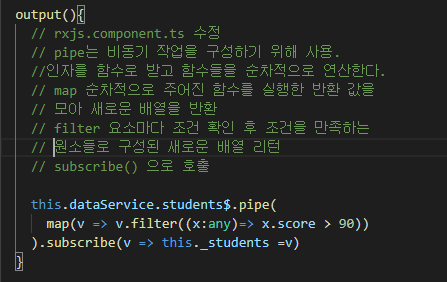
rxjs.component.ts 수정
pipe는 비동기 작업을 구성하기 위해 사용. 인자를 함수로 받고 함수들을 순차적으로 연산한다.
map 순차적으로 주어진 함수를 실행한 반환 값을 모아 새로운 배열을 반환
filter 요소마다 조건 확인 후 조건을 만족하는 원소들로 구성된 새로운 배열 리턴
subscribe() 으로 호출

'Angular' 카테고리의 다른 글
| MongoDB Express Angular Node 사용해서 회원가입 만들기 (0) | 2021.05.29 |
|---|---|
| Angular 컴포넌트에 데이터 보내기 (SET, ngOnChange()) (0) | 2021.05.22 |
| Hello World 띄우기 (0) | 2021.05.22 |



